この記事はこのような人におすすめ!

アフィリエイトリンクってどうやって貼るの?
リンクを貼ったはずなのにエラーが出て収益化されない、、、
こんにちは、ハキです。
アフィリエイトリンクは正しく貼り付けられていますか?
アフィリエイトリンクは普通のリンクと貼り付け方が異なります。
そのため他のリンクと同じように貼り付けてしまうと収益が発生しなくなるおそれがあります。

僕も最初は貼り付け方を間違えてエラーを起こしてました、、、
今回はそんなアフィリエイトリンクの貼り付け方について解説していきます。
また「そもそもアフィリエイトって何なの?」という人はこちらの記事をご覧ください。
リンクを貼るまでの流れ
本題に入る前に、アフィリエイトリンク貼り付けまでにすることをざっくりと説明していきます。

できている人は飛ばしてOK!
アフィリエイトリンクを貼るには以下の3つが前提となります。
ブログを作る→ASPに登録する→案件を決める
アフィリエイトをするにはまずブログを作る必要があります。

ブログにリンクを貼って収益化するわけですからね。
ブログの作り方はこちらで説明しています

↓また、ブログはこちらから始めることができます。↓
次にASP(アフィリエイター・サービス・プロバイダー)に登録します。
ASPとは、広告主とアフィリエイターを仲介し、アフィリエイターに案件を提供する企業のことです。
ASPの役割はこんな感じ↓


アフィリエイトの案件はASPから探すということです!
おすすめASPは以下の3つです。
いずれも多くのアフィリエイターが利用しているASPになります。
ASPについてはこちらで詳しく解説しています。
続いて、ASPに登録したら案件を決めましょう。
何のジャンルの案件で稼ぐか迷った方はこちらで稼ぎやすいジャンルの選び方を解説しています。
案件が決まったら、本題に入っていきます!
リンクを発行する
それではリンクの発行から貼り付けるところまでやっていきましょう!
まずはリンク発行から解説していきます。
今回は定番ASPのA8.net
また、ブログはワードプレスを使っています。
まずはA8.netにログインして案件を決め、提携を組みます。
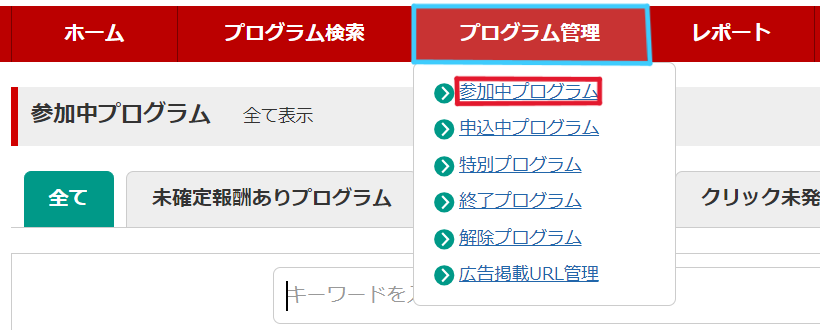
案件を決めて企業と提携を組んだら、「プログラム管理」の「参加中プログラム」という欄をクリックします。

すると、自分が提携した案件が表示されているので「広告リンク」を押しましょう。

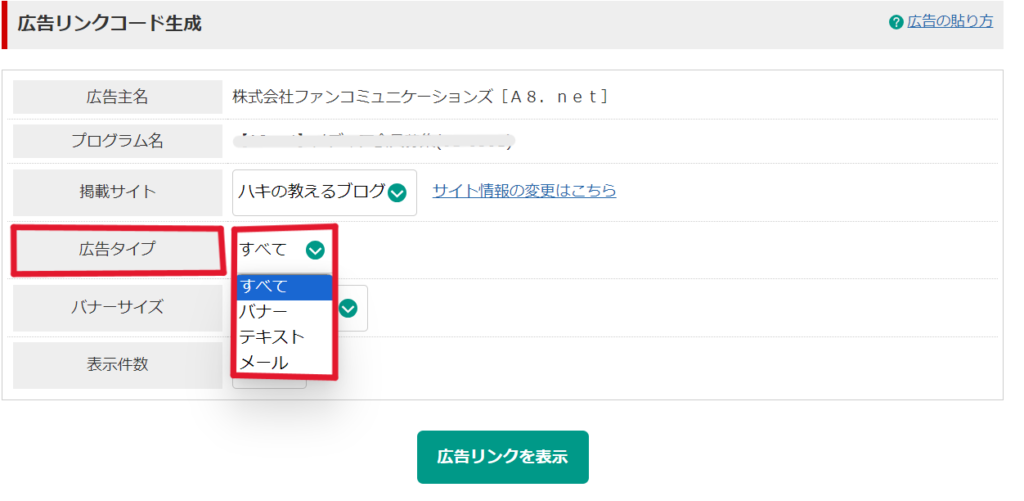
「広告リンク」を押したら、リンクが複数表示されるので、貼りたい広告タイプを選んで絞り込みましょう。
「バナー」が画像による広告で(下図左)
「テキスト」は文字による広告になります(下図右)。

「メール」も文字ですが、その名の通りメールに貼り付ける用の広告タイプとなっています。

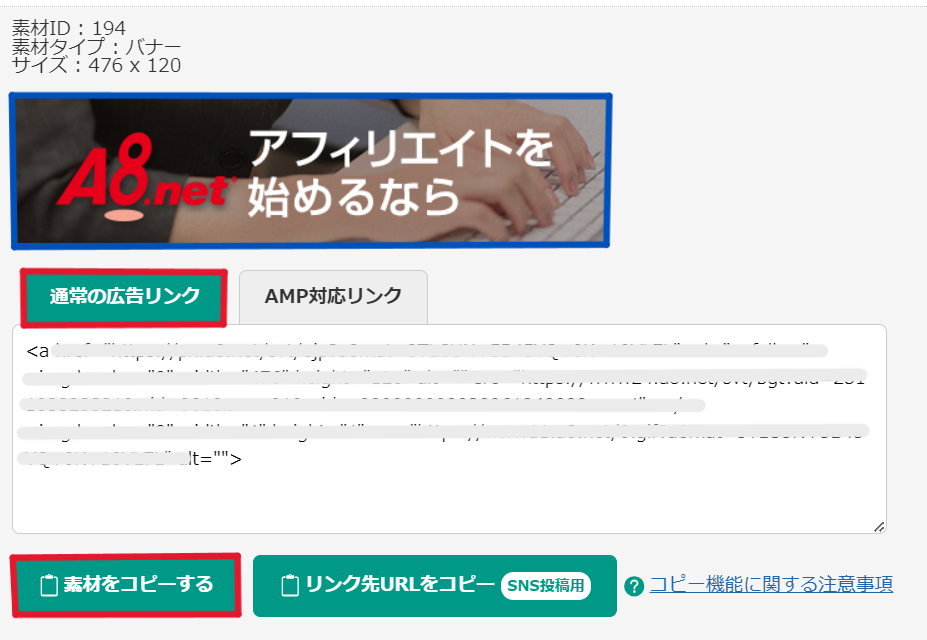
絞り込んだら、自分が貼りたい広告を選んで、「通常の広告リンク」を選んで「素材をコピーする」にクリックします。
ここで重要なことは、下の青枠で囲った部分が広告として表示されるようになるということです。


右の「リンク先URLをコピー」はSNS用なので注意!
「素材をコピー」を押したら、ブログに移動しましょう!
リンクを貼り付ける
ブログに移動したら、リンクの貼り付け方を解説します。
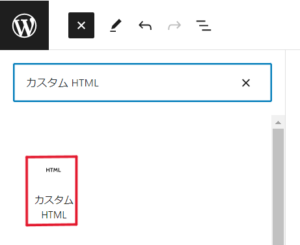
今回はワードプレスを使っているので、まず左上の「+」ボタンを押します。

検索欄が出たら、「カスタム HTML」と入力し、出てきたものを選択します。

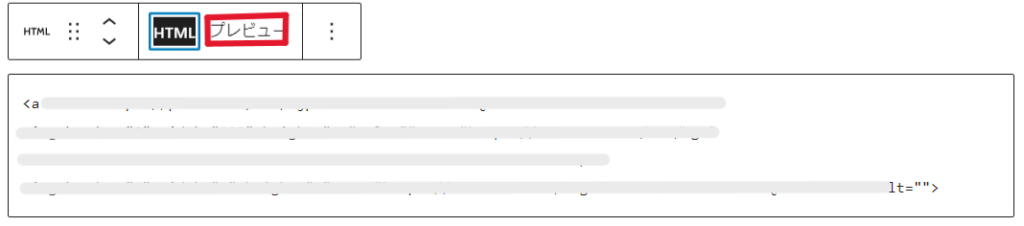
すると、このように表示されます。

ここに先ほどコピーしたリンクを貼り付けていきます。

そして、「プレビュー」という部分があるのでそこを押します。

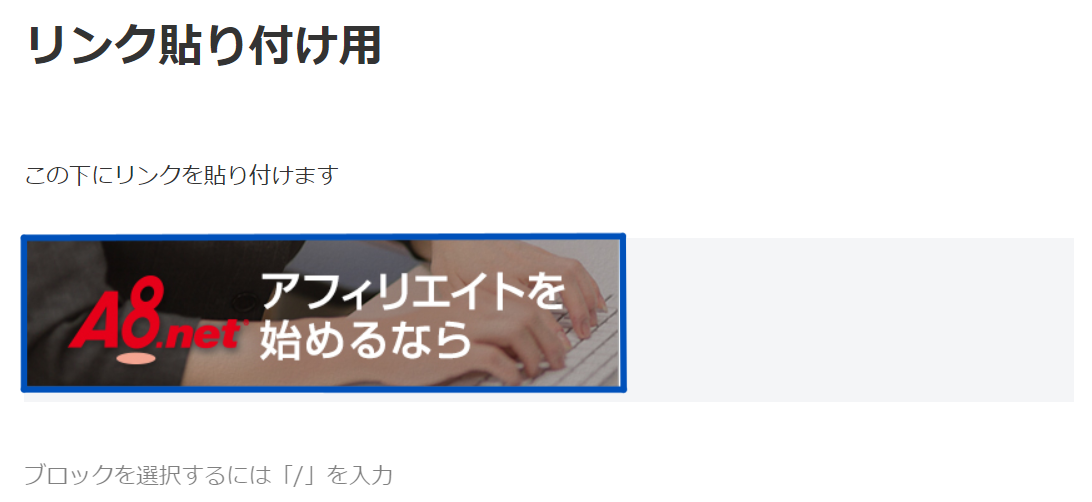
プレビューを押すと、先ほどリンク発行の際に青枠で囲った部分が表示されます。

このようにしてリンクは貼り付けられます。
リンクを貼り付ける際の注意事項
アフィリエイトリンクの貼り付けには重要な規定があります。
それは、基本的にリンクのテキストやバナー画像を変えてはいけないということです。
多くのASPではテキスト、バナー画像の変更を禁止しており、これに従わないとエラーを起こして収益化されなかったり、規約違反になったりする恐れがあります。
ただし、太字や下線、テキスト色の変更などのフォントの装飾、不要な改行の削除などは認められていることが多いです。

僕は最初これを知らずに「読者に伝わりやすいように」とテキストを変更してエラーを起こしてました、、、
カスタムHTMLを使った文字の書き方、フォントの変更の仕方
ここまでの説明を読んで、アフィリエイトリンクの貼り付け方は理解できたかと思います。
しかし、テキスト形式の広告を貼る際に「カスタムHTML」を使っているため、次のような疑問が出てきた方もいるのではないでしょうか。

①テキストの広告の行に別の文字を入力することはできないの?
②テキスト広告の太字化はどうするの?
いまいちわからない人のためにそれぞれ例を挙げて説明すると
①は
A8.netがおすすめ! ←テキスト広告+「がおすすめ!」
②は
A8.net ←テキスト広告が太字
ということになります。
これらのやり方を順に解説していきます。
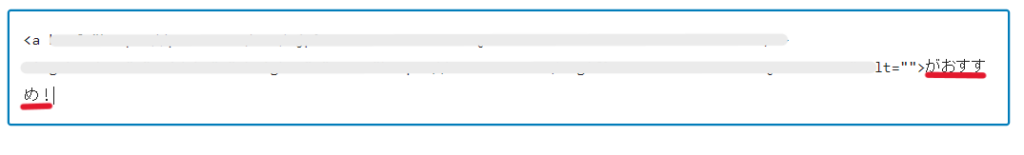
①は簡単で、下のようにカスタムhtmlに貼ったリンクの前後に普通に文字を打ち込めばそのまま反映されます。

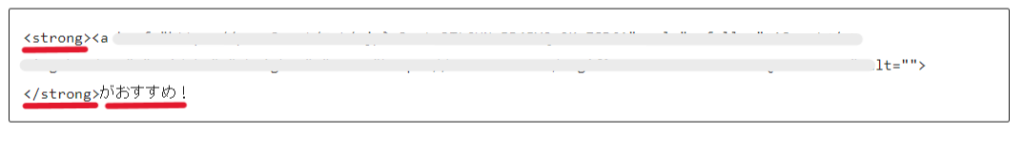
②はリンクや太字にしたい文字の前に<strong>後ろに</strong>というコードを打ち込むことで、間に挟まれた文字を太字化することができます。

この2つを踏まえると、もし「A8.netがおすすめ!」という文章にしたい場合は、このようになります。


これでリンクの貼り付けはバッチリですね!
まとめ
いかがでしたか?
リンクの貼り付け方は理解できたでしょうか。
今回は一般的によく使われるカスタムHTMLで解説しましたが、この他にも、他のブログであったりワードプレスのテーマによって違う貼り付け方も存在します。
特によくあるのが下のようなボタン式のアフィリエイトリンクです。


僕はCocoonというテーマなので「囲みボタン」というものを使用しています。
ただこちらも専用のボタンにリンクを貼ったカスタムHTMLを貼り付けるだけなので、基本的な貼り付け方を覚えていればすぐにできます。
早速リンクを貼ってアフィリエイトをスタートしましょう!
アフィリエイトを始めようと思っている方はこちらをご覧ください